| EDTC 6332 » Part 2 » Lesson 11 Instructional Materials (student) |
| « Lesson 10 | Instructional Materials (student) Lesson 11: Create a Web Page |
Lesson 12 » |
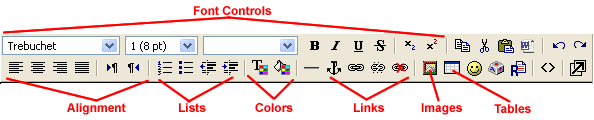
1. Create Web Page Concept Now you are going to create a web page based on the message that you created in the last lesson. The web page that you create will be a peer assistance page, designed to “expose” the false message that is in your slected advertisement. You will also include the alternate message that you created in the last lesson. The first thing you will want to do is brainstorm some ideas on what your web page will look like. Try to think of different media you could put in it – pictures or even videos from the web. Here is an example of one web site that some students created for tobacco: Lesko Brothers - The Vending Machine Killers Right now you are just trying to come up with some ideas. You also might want to do a web search for some ideas, or some graphics or other media to use in your web page. When you have completed this activity, click on the 2. Design Web Page Now that you have an idea of what you want the web page to look like, you are going to design it on a piece of paper. Remember how websites work and act when you are designing your web page. Try not to design something that will be impossible to do later. Also remember that your website is going to be a peer assistance site, so make sure it is designed to help your peers. When you have completed this activity, click on the 3. Create Web Page You will use the Assignment tool to create your web page. The Assignment tool allows you to edit your web page just like you would edit a Word document. You can change background colors, change font face or colors, add tables, or even add pictures. You can also add links to other web sites. All of the buttons to do this are located above the edit area. Take some time to practice using the buttons that available to you.
Also note that the edit area accepts html code. If you find flash videos or other media that you wish to include, that is also possible. For example, if you find a video that you like on YouTube.com, you can copy the code from that and paste it into your web page. Make sure that you are in html edit mode to insert html code (click on the Remember that you can save your work and change it as much as needed, so feel free to experiment with your design. Be sure to read the Lesson 11 Grading Rubric to see what you will need to do to get full points on this activity. You can see the grading rubric by clicking on the Click on the |

 button in the header to view the next activity.
button in the header to view the next activity. 
 button to toggle between html editor and text editor).
button to toggle between html editor and text editor).  button below to work on your web site.
button below to work on your web site.